[#2][안드로이드] 다음 우편번호 서비스 API 사용하여 주소 입력받기
다음 우편번호 서비스 API 사용하여 주소 입력받는 방법
다음 우편번호 서비스 상세 설명 : http://postcode.map.daum.net/guide
1. AndroidManifest.xml에서 인터넷 권한 추가
<uses-permission android:name="android.permission.INTERNET" />
| cs |
2. DaumWebViewActivity.java 생성
package com.example.ghd_t.myapplication;
import android.content.Intent;
import android.os.Handler;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.webkit.JavascriptInterface;
import android.webkit.WebChromeClient;
import android.webkit.WebView;
import android.widget.TextView;
public class DaumWebViewActivity extends AppCompatActivity {
private WebView daum_webView;
private TextView daum_result;
private Handler handler;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_daum_web_view);
daum_result = (TextView) findViewById(R.id.daum_result);
// WebView 초기화
init_webView();
// 핸들러를 통한 JavaScript 이벤트 반응
handler = new Handler();
}
public void init_webView() {
// WebView 설정
daum_webView = (WebView) findViewById(R.id.daum_webview);
// JavaScript 허용
daum_webView.getSettings().setJavaScriptEnabled(true);
// JavaScript의 window.open 허용
daum_webView.getSettings().setJavaScriptCanOpenWindowsAutomatically(true);
// JavaScript이벤트에 대응할 함수를 정의 한 클래스를 붙여줌
daum_webView.addJavascriptInterface(new AndroidBridge(), "TestApp");
// web client 를 chrome 으로 설정
daum_webView.setWebChromeClient(new WebChromeClient());
// webview url load. php 파일 주소
daum_webView.loadUrl("http://192.168.25.60:80/daum_address.php");
}
private class AndroidBridge {
@JavascriptInterface
public void setAddress(final String arg1, final String arg2, final String arg3) {
handler.post(new Runnable() {
@Override
public void run() {
daum_result.setText(String.format("(%s) %s %s", arg1, arg2, arg3));
// WebView를 초기화 하지않으면 재사용할 수 없음
init_webView();
}
});
}
}
}
| cs |
3. activity_daum_web_view.xml 수정
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.ghd_t.myapplication.DaumWebViewActivity">
<WebView
android:id="@+id/daum_webview"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="4" />
<TextView
android:id="@+id/daum_result"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:gravity="center"
android:text="Result" />
</LinearLayout>
| cs |
4. php 파일 웹 서버에 등록
** 사용한 웹 서버 : Mongoose free 6.9
<?php
header("Content-Type: text/html; charset=UTF-8");
?>
<script src="http://dmaps.daum.net/map_js_init/postcode.v2.js"></script>
<script>
new daum.Postcode({
oncomplete: function(data) {
if(data.userSelectedType=="R"){
// userSelectedType : 검색 결과에서 사용자가 선택한 주소의 타입
// return type : R - roadAddress, J : jibunAddress
// TestApp 은 안드로이드에서 등록한 이름
window.TestApp.setAddress(data.zonecode, data.roadAddress, data.buildingName);
}
else{
window.TestApp.setAddress(data.zonecode, data.jibunAddress, data.buildingName);
}
}
}).open();
</script>
| cs |
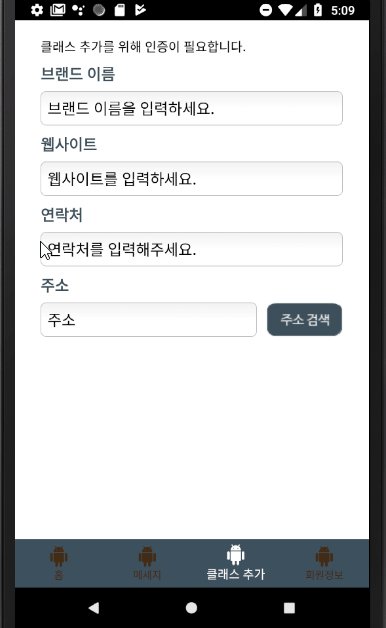
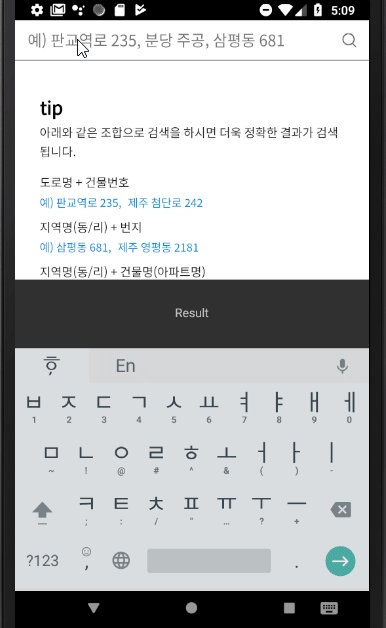
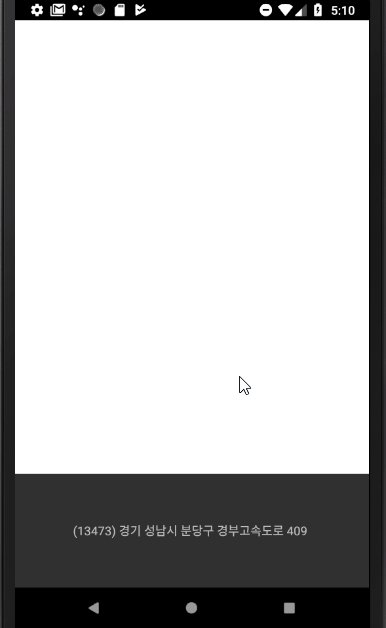
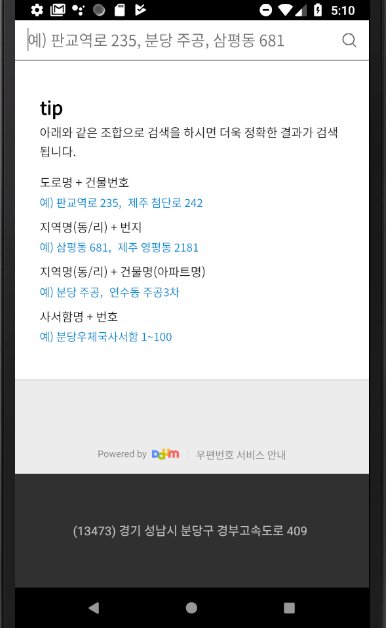
결과물


작성자가 댓글을 삭제했습니다.
답글삭제val dialogEditText = EditText(this@MainActivity)
답글삭제dialogEditText.inputType = InputType.TYPE_CLASS_NUMBER
val builder = AlertDialog.Builder(this@MainActivity)
.setView(dialogEditText)
.setTitle("Title")
.setPositiveButton("OK") { dialog, id ->
dialog.dismiss()
}
.setNegativeButton("NO") { dialog, id ->
dialog.dismiss()
}
cv_profile.setOnLongClickListener {
builder.create().show()
false
}
인데요, 계속적으로 java.lang.IllegalStateException: The specified child already has a parent. You must call removeView() on the child's parent first. 이런 오류가 나네요. 도와주실 수 있나요?
제가 php 파일을 만들어서 다 등록하고 했는데 웹뷰에 url 등록후에 해보니 php 코드만 나옵니다? 뭐가 문제일까요? 개발자님?
답글삭제